<!DOCTYPE html>
<html>
<head>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<title>Как ирижать футер к низу окна браузера</title>
<style>
html {
height: 100%;
}
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
.wrapper {
min-height: 100%;
height: auto !important;
}
.content {
padding: 0 0 100px;
}
.footer {
margin: -100px 0 0 0;
height: 100px;
background: #808080;
position: relative;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="content">
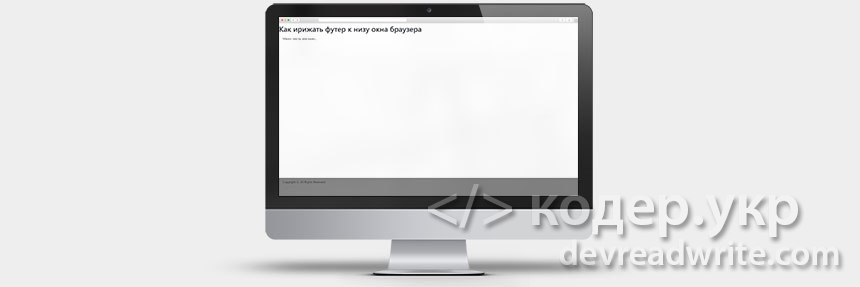
<h1>Как ирижать футер к низу окна браузера</h1>
<p>Много текста, или мало...</p>
</div>
</div>
<footer class="footer">
<p>Copyright ©. All Rights Reserved.</p>
</footer>
</body>
</html>
Простой пример. Как прижать футер к низу окна браузера при использовании Bootstrap
14 декабря 2020 г. 0 Алиса Ставко 2230
Без лишних слов, сразу к коду.

 кодер.укр
кодер.укр



 Подборка адаптивных шаблонов для вашей CMS
Подборка адаптивных шаблонов для вашей CMS
 Статьи по
Статьи по  Как получить и установить HTTPS сертификат на сайта
Как получить и установить HTTPS сертификат на сайта

Комментарии
Комментарии отсутствуют, Вы можете быть первым