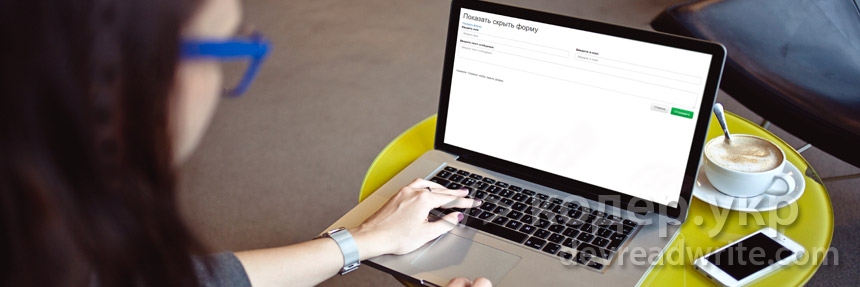
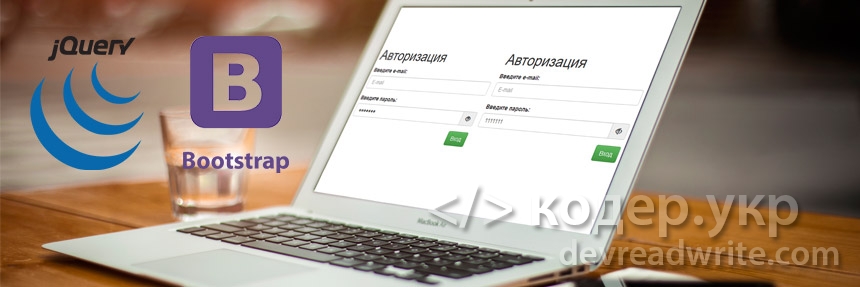
Для примера будем использовать стиль Bootstrap. И так приступим.
Подключаем jQuery и Bootstrap:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
Создаем простую форму:
<form class="my-form hide">
<div class="row">
<div class="col-md-6">
<div class="form-group">
<label for="name">Введите имя:</label>
<input id="name" type="text" placeholder="Введите имя" class="form-control" />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label for="email">Введите e-mail:</label>
<input id="email" type="text" placeholder="Введите e-mail" class="form-control" />
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="form-group">
<label for="text">Введите текст сообщения:</label>
<textarea id="text" name="text" placeholder="Введите текст сообщения" class="form-control" rows="3"></textarea>
</div>
</div>
</div>
<div class="form-group text-right">
<input id="cancel" type="reset" value="Отмена" class="btn btn-default" />
<input id="enter" type="submit" value="Отправить" class="btn btn-success" />
</div>
<p>Нажмите "Отмена" чтобы скрыть форму.</p>
</form>
Добавляем ссылку "Показать форму":
<a href="#" id="show-form">Показать форму</a>
Добавляем событие показа формы по клику на ссылку:
$('#show-form').click(function () {
$('.my-form').removeClass('hide');
$( "#name" ).focus();
});
Скрываем форму после нажатия на кнопку "Отмена":
$('#cancel').click(function () {
$('.my-form').addClass('hide');
});
Обернем эти события в document ready, для корректной работы:
<script>
$(document).ready(function() {
$('#show-form').click(function () {
$('.my-form').removeClass('hide');
$( "#name" ).focus();
});
$('#cancel').click(function () {
$('.my-form').addClass('hide');
});
});
</script>
Готово, можно пользоваться. Приведу полный код старницы:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Показать/скрыть форму - кодер.укр</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$('#show-form').click(function () {
$('.my-form').removeClass('hide');
$( "#name" ).focus();
});
$('#cancel').click(function () {
$('.my-form').addClass('hide');
});
});
</script>
</head>
<body>
<div class="container">
<div class="row">
<h1>Показать/скрыть форму</h1>
<a href="#" id="show-form">Показать форму</a>
<form class="my-form hide">
<div class="row">
<div class="col-md-6">
<div class="form-group">
<label for="name">Введите имя:</label>
<input id="name" type="text" placeholder="Введите имя" class="form-control" />
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label for="email">Введите e-mail:</label>
<input id="email" type="text" placeholder="Введите e-mail" class="form-control" />
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="form-group">
<label for="text">Введите текст сообщения:</label>
<textarea id="text" name="text" placeholder="Введите текст сообщения" class="form-control" rows="3"></textarea>
</div>
</div>
</div>
<div class="form-group text-right">
<input id="cancel" type="reset" value="Отмена" class="btn btn-default" /> <input id="enter" type="submit" value="Отправить" class="btn btn-success" />
</div>
<p>Нажмите "Отмена" чтобы скрыть форму.</p>
</form>
</div>
</div>
</body>
</html>
 кодер.укр
кодер.укр





 Подборка адаптивных шаблонов для вашей CMS
Подборка адаптивных шаблонов для вашей CMS
 Статьи по
Статьи по  Как получить и установить HTTPS сертификат на сайта
Как получить и установить HTTPS сертификат на сайта

Комментарии
Комментарии отсутствуют, Вы можете быть первым