Код для реализации живого поиска по таблице с помощью jQuery очень простой. Для оформления стилей таблицы буду использовать bootstrap.
Подключаем jQuery к странице (в блоке <head> или перед закрывающимся </body>):
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
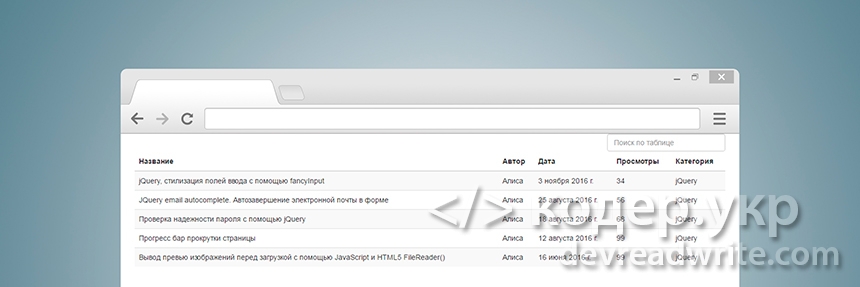
Далее выведем поле для поисковой фразы и таблицу. Выводим поле поиска:
<div class="form-group">
<input type="text" class="form-control pull-right" id="search" placeholder="Поиск по таблице">
</div>
Таблица:
<table class="table table-striped" id="mytable" cellspacing="0" style="width: 100%;">
<thead>
<tr role="row">
<th>Название</th>
<th>Автор</th>
<th>Дата</th>
<th>Просмотры</th>
<th>Категория</th>
</tr>
</thead>
<tbody>
<tr>
<td>jQuery, стилизация полей ввода с помощью fancyInput</td>
<td>Алиса</td>
<td>3 ноября 2016 г.</td>
<td>34</td>
<td>jQuery</td>
</tr>
<tr>
<td>JQuery email autocomplete. Автозавершение электронной почты в форме</td>
<td>Алиса</td>
<td>25 августа 2016 г.</td>
<td>56</td>
<td>jQuery</td>
</tr>
<tr>
<td>Проверка надежности пароля с помощью jQuery</td>
<td>Алиса</td>
<td>18 августа 2016 г.</td>
<td>68</td>
<td>jQuery</td>
</tr>
<tr>
<td>Прогресс бар прокрутки страницы</td>
<td>Алиса</td>
<td>12 августа 2016 г.</td>
<td>99</td>
<td>jQuery</td>
</tr>
<tr>
<td>Вывод превью изображений перед загрузкой с помощью JavaScript и HTML5 FileReader()</td>
<td>Алиса</td>
<td>16 июня 2016 г.</td>
<td>99</td>
<td>jQuery</td>
</tr>
</tbody>
</table>
И самое главное для этого примера, скрипт поиска:
<script>
$(document).ready(function(){
$("#search").keyup(function(){
_this = this;
$.each($("#mytable tbody tr"), function() {
if($(this).text().toLowerCase().indexOf($(_this).val().toLowerCase()) === -1) {
$(this).hide();
} else {
$(this).show();
});
});
});
</script>
Поясню немного суть скрипта. После нажатия (точнее отжатия) клавиши запускается скрипт поиска, проверяет совпадения по строкам таблицы, скрывает строки которые не содержат поисковую фразу и отображает те строки, которые ее содержат. Вот и все. Спасибо за внимание.
 кодер.укр
кодер.укр





 Подборка адаптивных шаблонов для вашей CMS
Подборка адаптивных шаблонов для вашей CMS
 Статьи по
Статьи по  Как получить и установить HTTPS сертификат на сайта
Как получить и установить HTTPS сертификат на сайта

Комментарии
Отличная статья, очень пригодилось.
ОтветитьА возможно ли сделать постраничную навигацию по таблице, без перезагрузки? На jQuery.
конечно можно
ОтветитьЗдравствуйте! как сделать навигацию? Спасибо
ОтветитьОтличный сайт и код который меня спас; я столкнулся с конфликтом datatables.min.js и кодом advanced social chat v2, Дело в том что подключая часть кода advanced social chat v2, к таблице с datatables.min.js пропадал поиск.
ОтветитьБлагодаря Вам я смог решить эту проблему . Огромное Вам спасибо и желаю чтобы Вы дальше продолжали
только пагинация теперь пропало буду решать эту проблему
ОтветитьЕсли интересует ещё - плагин Footables.js автоматом делает таблицы с поиском и пагинацией.
ОтветитьБольшое спасибо за наводку.
ОтветитьДобрый день!
ОтветитьСкажите, пожалуйста, как осуществлять поиск с постраничной навигацией. Без навигации все понятно:) А вот с ней не могу пока сообразить. По сути товары, которые на 2 и последующих страницах ещё не доступны.
Надеюсь на Вашу помощь.
Спасибо!
Если интересует ещё - плагин Footables.js автоматом делает таблицы с поиском и пагинацией.
ОтветитьБольшое спасибо, помог скрипт поиска. Лаконично и понятно ;)
Ответитьспасибо, смысл конечно доступен и понятен, но когда статьи такие выкладываешь, код проверяй, там ошибки синтаксиса есть
ОтветитьКод не работает, как минимум ну хватало 1 закрывающей фигурной скобки в конце. Может ли кто-нибудь написать исправленный код, а то я в JS, а тем более в jQuery не бум-бум. Буду очень признателен, мне бы очень пригодился данный скрипт.
ОтветитьПриветствую, Александр!
Лови код. Скобку добавил:)
$(document).ready(function(){
$("#search").keyup(function(){
_this = this;
$.each($("#mytable tbody tr"), function() {
if($(this).text().toLowerCase().indexOf($(_this).val().toLowerCase()) === -1) {
$(this).hide();
} else {
$(this).show();
}
});
});
});
АлександрАлександрОтветить
Доброго дня, Дмитрий. Благодарю за помощь, все ожило)
ОтветитьДрузья, выручайте. планирую использовать данный скрипт так:
ОтветитьПользователь вбивает свой номер телефона и ему отображается то что он есть в этом списке.
А теперь вопрос:
Можно ли сделать так, чтобы другие номера в таблице были скрытные и подменён код оператора например так +7 (xxx) 5399666.
Буду очень признателен.
Добрый день!
 Нужно во так как на нижней картинке. И сколько это будет стоить. Просто такого модуля нет, а спрос есть!
Нужно во так как на нижней картинке. И сколько это будет стоить. Просто такого модуля нет, а спрос есть!

ОтветитьОчень полезная штука, а можно такую тему сделать в виде модуля для opencart 3 чтобы было что то подобное как на фото.
Не проблема, цены от 20$
ОтветитьСпасибо за код.
ОтветитьОстался один вопрос. Можно ли сделать поиск сразу по нескольким столбцам, к примеру столбец1+столбец2+и т.д
Всем привет. А реально ли сделать подобный поиск по таблице отображающейся из базы данных? Заранее огромное спасибо за ответ
ОтветитьИмпортируй из таблицы БД в таблицу html и уже далее делай по ней поиск
ОтветитьЕсть таблица с пагинацией. Данный код ищет только на первой странице пагинации. Как сделать чтобы искал на всех?
ОтветитьА как сделать чтобы можно было находить слова с буквой "ё" при вводе "е"? Есть в таблице селёдка, а надо чтоб находилась и при написании селедка.
ОтветитьПодскажите пожалуйста, как сделать так, чтобы поиск игнорировал определённый столбец?
ОтветитьВсем привет, подскажите как к коду поиска добавить еще поиск по атрибуту? Например в строке находится ссылка с длинным названием, а в атрибуте я укажу короткое. типа <tr><td><a href="ссылка" alt="Бвг">Бла-вла-гла</a></td></tr>. Чтобы поиск учитывал Бвг?
ОтветитьЗдравствуйте! А как вывести сообщение если нет результатов?
Ответить$("#search").keyup(function(){
Это поиск по определенному столбцу (td 2) с выводом сообщения если совпадений не найденоОтветить_this = this;
let count = 0;
$.each($('#product-categories__table tbody tr').find('td:eq(1)'), function() {
if ($(this).text().toLowerCase().indexOf($(_this).val().toLowerCase()) === -1) {
$(this).parent().hide();
} else {
count = count + 1;
$(this).parent().show();
}
});
if (count == 0 && !$('#product-categories__table tbody').find('tr.no_result').length) {
$('#product-categories__table tbody').append('<tr class="no_result"><td colspan="4" style="color: #900; font-weight: 700; font-size: 16px; padding: 10px 5px; text-align: center">Ничего не найдено!</td></tr>');
} else if (count > 0) {
$('tr.no_result').remove();
}
});
Все классно, только вот как отверстать горизонтальную полосу прокрутки в самом внизу, она там на немножко ездиет, в мобильной версий не удобно
ОтветитьНе работает в Joomla 3... что не так делаю?
ОтветитьПодскажите, пожалуйста. Как сделать таблицу невидимой, чтоб выводилась только нужная строка. Заранее благодарна.
Ответить